【家务】盘点小孩玩具零件缺失情况
注:注明【家务】的系列并不特地解释任何编程技术,仅用针对某个具体(琐碎)的家务问题用简短的中文(当然是可运行的)代码进行解决。请作为可以轻松和快速阅读的日记而非技术文章。
陪小孩玩磁铁片的时候,不久前发现少了个零件(题图中的右边第二个,下面 JavaScript 代码中的固定),于是想确认一下是否丢了其他东西,至少心里有数。
var 配件列表 = {
"三角形": 28,
"正方形": 38,
"五边形": 2,
"六边形": 2,
"尖三角": 6,
"菱形": 2,
"梯形": 2,
"底座": 1,
"支架": 2,
"六边轮": 2,
"固定": 2,
"轴": 1
}
var 现有库存 = {
"三角形": 28,
"正方形": 42,
"五边形": 2,
"六边形": 2,
"尖三角": 6,
"菱形": 2,
"梯形": 2,
"底座": 1,
"支架": 2,
"六边轮": 2,
"固定": 1,
"轴": 2,
"日字形": 2,
"扇形": 2,
"拱形": 1,
"两轮车": 2
}
var 形状 = {
"一字": [[0, -1], [0, 1], [0, 2]],
"L形": [[-1, -1], [0, -1], [0, 1]],
"凸字": [],
"反L": [],
"左跪": [],
"正方": [],
"右跪": []
}
for (零件 in 现有库存) {
if (配件列表[零件]) {
var 差值 = 现有库存[零件] - 配件列表[零件];
if (差值 > 0) {
console.log("多了: " + 零件 + "x" + 差值)
} else if (差值 < 0) {
console.log("缺了: " + 零件 + "x" + (-差值))
}
} else {
console.log("额外的: " + 零件 + "x" + 现有库存[零件])
}
}
for (零件 in 配件列表) {
if (!现有库存[零件]) {
console.log("不翼而飞: " + 零件)
}
}
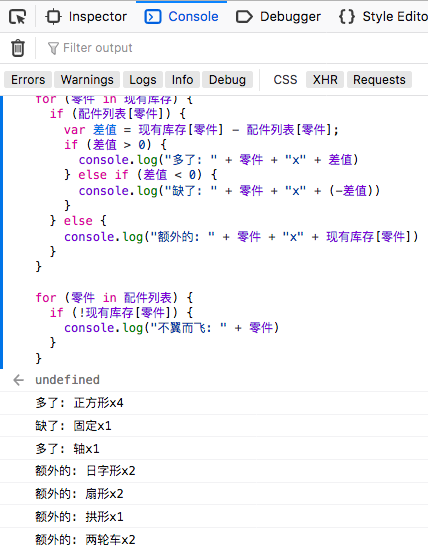
拷贝到火狐浏览器(其他浏览器如亦可,但 Chrome 中需要额外设置才能看到输出)控制台的运行效果:

已经记不清额外的那些是否一开始就附送的。看起来只缺了一样而已,但是个挺关键的小玩意。。。慢慢找吧。
