JavaScript实现ZLOGO: 前进方向和速度
系列前文:
- JavaScript实现ZLOGO子集: 前进+转向
- JavaScript实现ZLOGO子集: 单层循环功能
- JavaScript实现ZLOGO子集: 测试用例
- JavaScript实现ZLOGO: 用语法树实现多层循环
功能上, 添加了蚂蚁图标显示当前前进方向, 并可通过修改源码实现行进速度. 并未对语言本身进行改进. 另有一点界面改进. 源码仍在: program-in-chinese/quan3
在线演示仍在: 圈3
演示
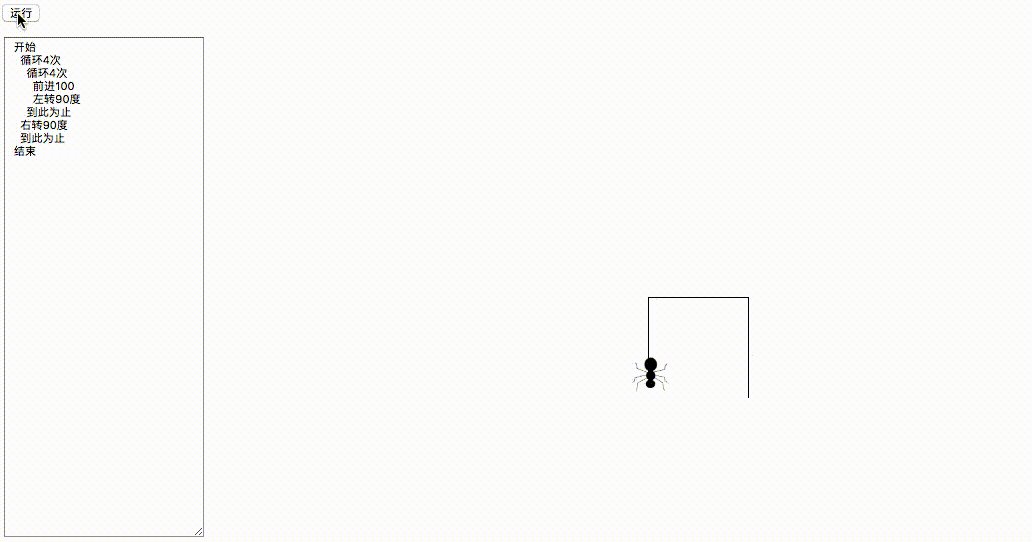
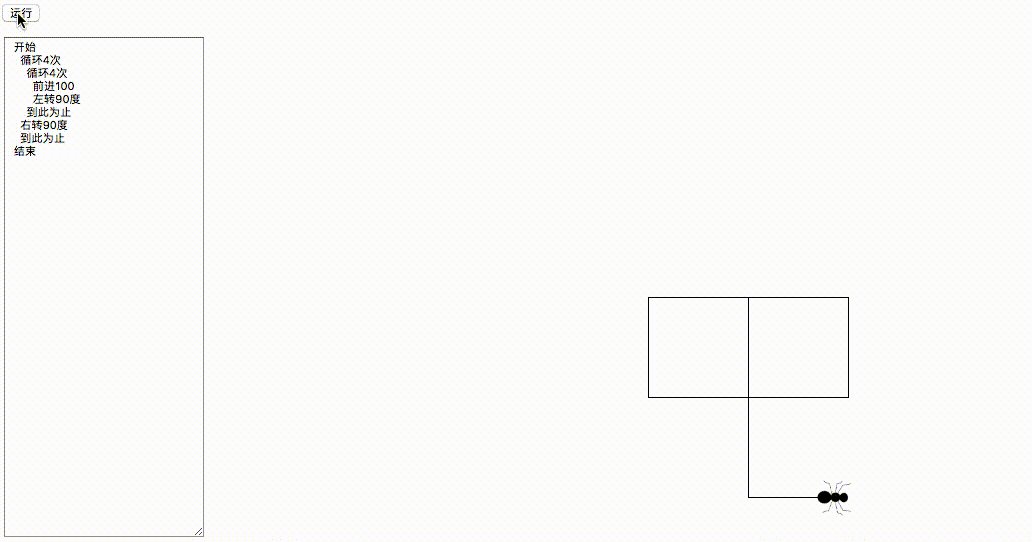
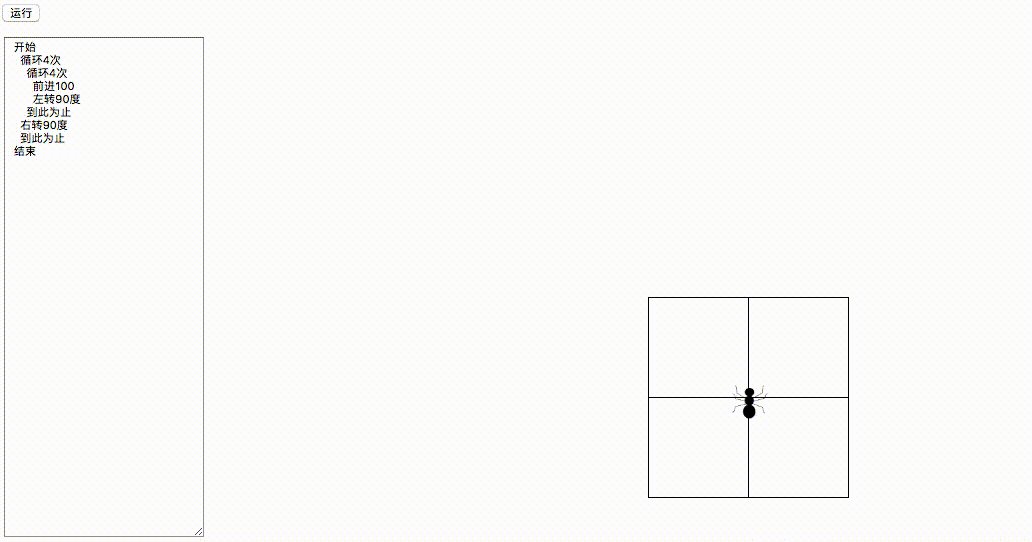
默认2倍行进速度(相比之前)画田字格:

8倍行进速度画”轮胎” (LOGO源码链接):

部分相关源码
下面是为添加蚂蚁和定制速度作的主要修改:
+ if (!指示方向图) {
+ 指示方向图 = createImg("图标/蚂蚁头向上.png")
+ 指示方向图.size(36, 34);
+ }
+
// TODO: 提取到二阶函数
绘制 = function() {
var 当前序号 = 序号;
+ const 速度 = 2;
background(255, 255, 255);
for (var i = 0; i < 路径表.length; i++ ) {
@@ -33,16 +41,20 @@ const 生成指令序列 = require("./语法树处理").生成指令序列
var 起点 = 段.起点;
var 终点 = 段.终点;
var 距离 = 段.长度;
- if (当前序号 < 距离) {
- line(起点.x, 起点.y, 起点.x + (终点.x - 起点.x) * 当前序号 / 距离, 起点.y + (终点.y - 起点.y) * 当前序号 / 距离);
+ if (当前序号 < 距离 / 速度) {
+ var 当前x = 起点.x + (终点.x - 起点.x) * 当前序号 * 速度 / 距离;
+ var 当前y = 起点.y + (终点.y - 起点.y) * 当前序号 * 速度 / 距离;
+ 指示方向图.position(当前x + 238, 当前y - 8); // TODO: 需要对准线头
+ 指示方向图.style("transform", "rotate(" + (90 - 段.前进角度) + "deg)")
+ line(起点.x, 起点.y, 当前x, 当前y);
break;
} else {
line(起点.x, 起点.y, 终点.x, 终点.y);
- 当前序号 = 当前序号 - 段.长度;
+ 当前序号 = 当前序号 - 段.长度 / 速度;
}
}
- 序号 ++;
+ 序号 += 速度;
}
可能改进
- 蚂蚁图标在火狐下没有对准走线, 应该是上面TODO的问题
- 改进蚂蚁图标, 需在开始时就显示
- 可在界面直接修改行进速度, 隐藏蚂蚁
- 部分p5js API继续汉化, 如line, background
